Notes will suggest names for you in any name field, including when you create emails. This is how you can remove the names and adresses you don’t want to see.
Tag: tip
Notes Tips #49: We Are Getting the Group Back Together
In your Contacts application in HCL Notes, you’re not only dealing with individuals. You are also dealing with groups and can make it much easier to email and invite people.
Notes Tips #48: Create a New Contact
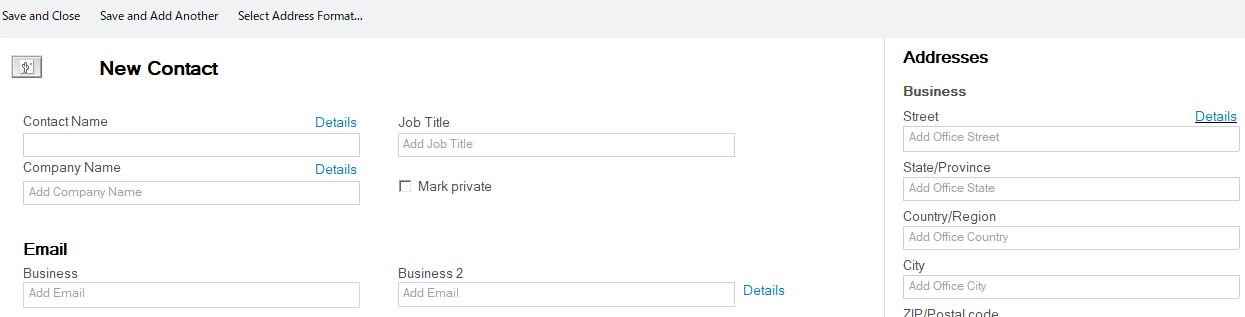
Last week I showed you how to create a new contact from an email. This week I show you how to create a contact from scratch.
Notes Tips #47: How to Turn an Email into a Contact
Quick and very easy tip on how to add new contacts to your personal contacts application in HCL Notes from an email.
Notes Tip #46: Make Contact
HCL Notes has a contact application that makes it easy for you to create your own contact lists and group them in contact groups.
Notes Tip #45: Are They Coming or Not?
Are you unsure about who has responded to your meeting invite or if they are coming or not? HCL Notes can help you with that too!
Notes Tip #44: When Do They Have Time?!?!
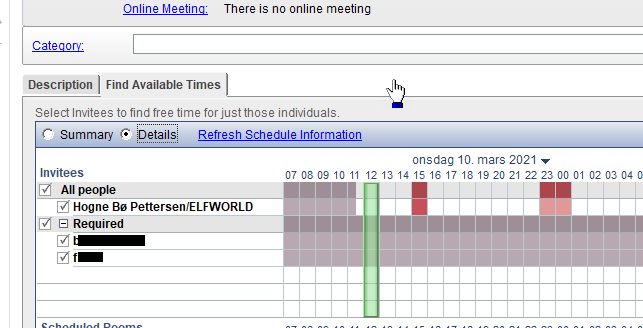
I know, we have way too many meetings. And that makes it difficult to know when people will be available. Not! Notes makes that very, very easy!
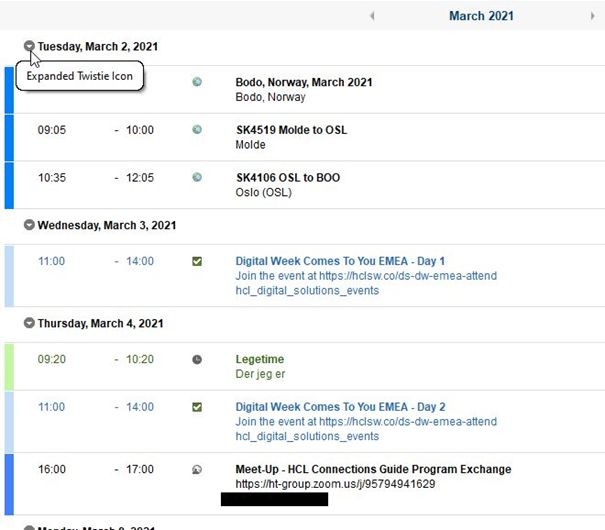
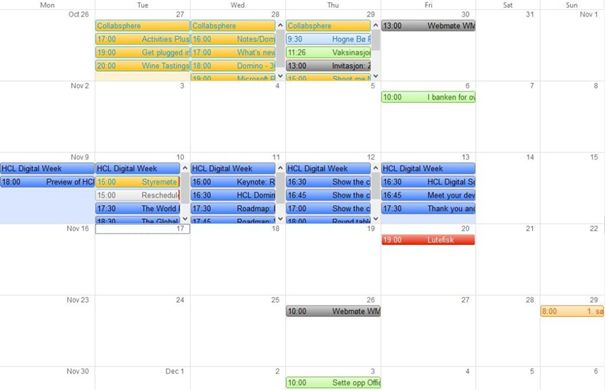
Notes Tip #43: Change Your View
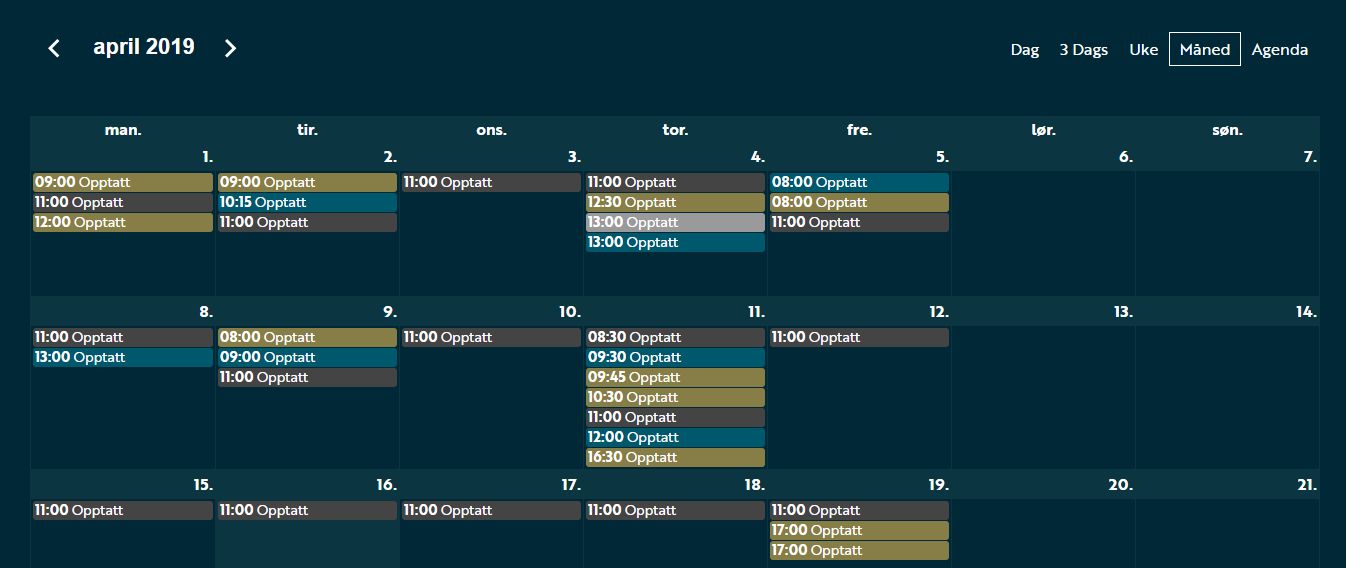
Choose whether you want to see your calendar displayed as a day, week, work week, month or as a schedule.
Notes Tip #42: Put Some Colour into Your Schedule
Did you know you can colourise your calendar entries in such a way that you can with one glance see what type of meeting or appointment your calendar entries are?
Notes Tip #41: Tidy Up Your Inbox Automatically
Emails where you are on Cc are usually not important. Check out how you can avoid them cluttering up your Inbox so that you can focus on the important emails!